JavaScript对象与原型
本文简化字版由OpenCC转换
JavaScript中有两个特殊的对象:Object与Function。Object.prototype是所有对象的原型,处于原型链的最底层。Function.prototype是所有函数对象的原型,包括构造函数。我把JavaScript中的对象分为三类,一类是用户创建的对象,一类是构造函数对象,一类是原型对象。这三类对象中每一类都有__proto__属性,通过它可以遍历原型链,追溯到原型链的最底层。构造函数对象还有prototype属性,指向一个原型对象,通过该构造函数创建对象时,被创建的对象的__proto__属性将会指向构造函数的prototype属性。原型对象有constructor属性,指向它对应的构造函数。
例如下面的代码:
function Foo(){
}
var foo = new Foo();
var obj = new Object();
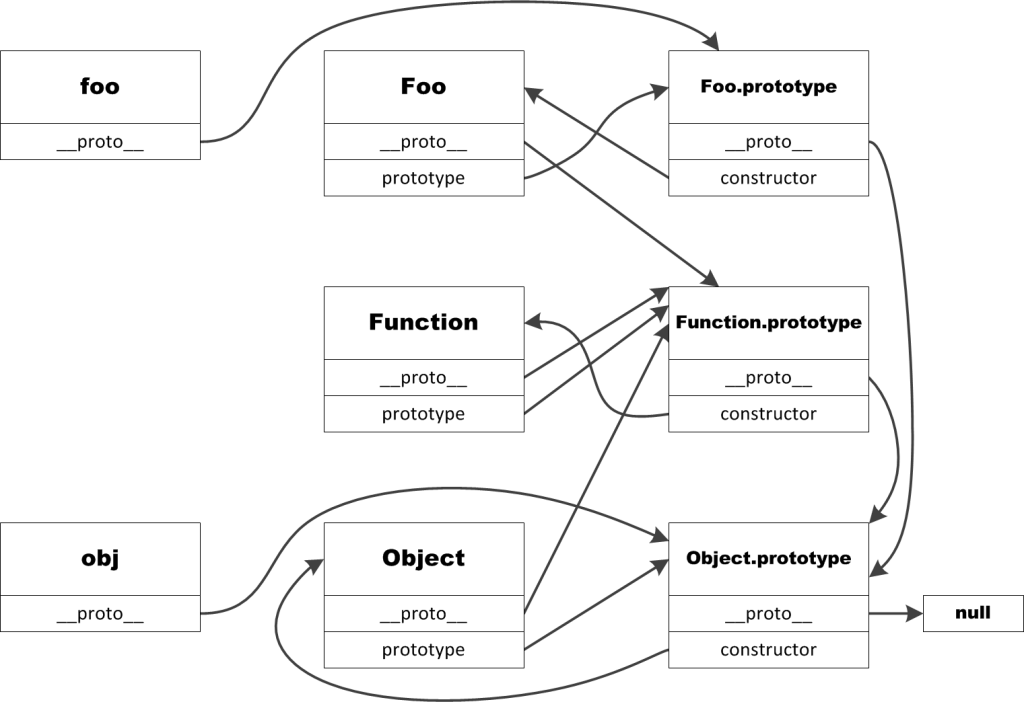
为了说明这之间复杂的关系,我画了一个图:
JavaScript中通过原型实现继承的本质就是一个对象可以访问到它的原型链上任何一个原型对象的属性,例如上图foo对象,它拥有foo.__proto__以及foo.proto.__proto__所有属性的浅拷贝(只拷贝基本数据类型,不拷贝对象)。所以可以直接访问foo.constructor(来自foo.proto,即Foo.prototype),foo.toString(来自foo.proto.proto,即Object.prototype)。
上次修改时间 2017-02-03